Progettazione e realizzazione siti web
Come si procede quando si tratta di progettare e realizzare un sito web? In questo articolo abbiamo provato a rispondere esaustivamente a molte domande ed a schematizzare il processo di progettazione e realizzazione di un sito web aziendale.
Disegnare la struttura di base del sito web

Progettare il diagramma di flusso del sito web
Il diagramma di flusso mostra come gli utenti si muoveranno all’interno del sito web, in questa fase della progettazione è importante considerare come la user experience sia una delle colonne sulle quali poggiano gli algoritmi dei motori di ricerca. Una buona esperienza di navigazione non serve “solo” a favorire l’utente ma, allo stesso tempo, contribuisce ad un buon posizionamento della pagina web. In questa fase della progettazione del sito non abbiamo ancora bisogno di “disegnare graficamente” le pagine ma solo il flusso di navigazione. Per creare il diagramma si possono utilizzare tools appositi oppure carta e penna, noi utilizziamo quest’ultimo metodo ed utilizziamo il diagramma di flusso per chiarire la gerarchia fra le pagine e le loro connessioni.

Organizzare i contenuti
Per ottenere risultati dal sito web occorre, fra le altre cose, che i contenuti siano di qualità, utili, ben strutturati. Ma come bisogna fare per produrre contenuti di qualità? Quali caratteristiche lo contraddistinguono? Lo abbiamo scritto in un breve articolo che si intitola: SEO e Contenuti puoi leggerlo (oppure no). Comunque dopo la realizzazione del diagramma di flusso si passa alla raccolta dei contenuti ed alla preparazione dei medesimi.
Disegnare il sito web, finalmente.
E invece non ci siamo ancora, come è evidente. Adesso dobbiamo realizzare il wireframe.
Si tratta della versione grafica della struttura di base del sito dove utilizziamo solo le etichette e i blocchi fondamentali per rappresentare i contenuti.
Questo “disegno” risponde alla domanda “Che cosa appare sullo schermo e dove?”. È un momento fondamentale per la User Experience. In questa fase non ci occuperemo ancora dello stile del sito, della palette dei colori o delle immagini che inseriremo.
Il wireframe consente di vedere la struttura dei contenuti e il flusso di concetti prima di sovrascrivere con le scelte stilistiche. Siamo ancora nella fase in cui pensiamo alla struttura dei dati (la quale se ben organizzata è fondamentale per il buon posizionamento del sito web).
I fondamentali, prima della grafica.
Se si sta pensando di rinnovare il sito web aziendale, o addirittura di progettarne per la prima volta uno, è necessario sapere che ci sono cose che vengono prima della “grafica”:
- il sito web deve essere responsive;
- bisogna curare l’ottimizzazione SEO;
- inserire le call to action (in ogni pagina);
- progettare e realizzare una o più landing page per le campagne Google Ads e Facebook ADS;
- ottimizzare le immagini (con Title e ALT);
- non dimenticare di ottimizzare Title e Description di ogni pagina o post;
- fare attenzione alle ancore (anchor text esenti da rischi di penalizzazione);
- rendere il sito facile da navigare la user experience è un fattore SEO, lo sapevi?
- ottimizzare la struttura delle URL.

Realizzazione del sito web, la grafica
Come è, speriamo, evidente la “grafica” del sito web è conseguenza di molti altri aspetti che debbono essere affrontati precedentemente, resta comunque chiaro che un aspetto ben curato delle informazioni rende decisamente più interessanti le medesime. Quindi l’aspetto grafico del sito è importante. Abbiamo, qui di seguito, cercato di sintetizzare in soli 5 passaggi il processo di design del sito web.
Il web design in 5 passi
- Definisci lo stile degli elementi ripetuti, ovvero di tutti gli elementi che resteranno in tutte le pagine: Intestazione, menù, footer (piede di pagina);
- inserisci vari elementi del wireframe nella loro posizione sulla pagina. Utilizza diversi layout prima di proseguire.
- Crea un modello utilizzando le linee guida del layout che hai impostato. Puoi utilizzare un programma di editing di immagini per esempio Photoshop (noi usiamo in realtà un tool di prototipazione che si chiama XD di Adobe). A questo punto il consiglio è di inserire l’effettivo contenuto nel modello per testare l’impatto visivo dell’insieme.
- Crea delle linee guida estetiche per mantenere organicità stilistica. Se il sito è di un’azienda che già possiede un logo o elementi di immagine, questi dovrebbero essere incorporati nel progetto. Elementi da prendere in considerazione nelle linee guida:
- Menù di navigazione
- Titoli (H1, H2, H3 ecc)
- Paragrafi
- I font
- Link (attivi, inattivi, in sospeso)
- Utilizzo delle immagini
- Icone
- Pulsanti
- Liste
- Palette di colori
- Prepara le pagine portanti e fai un primo test con un gruppo di persone (amici, parenti) cui mostrerai la tua bozza di sito per annotare le criticità, le difficoltà e gli errori di user experience o grafici.

Ma cos’è, veramente, un sito web?
Un sito web non è un biglietto da visita e non è una brochure digitale, un sito web è uno strumento, un mezzo, un media; inteso come mezzo di comunicazione ma sopratutto un sito web è parte integrante di una strategia di marketing e commerciale.
Quando progettiamo un sito web ci dovremmo chiedere chi sarà l’utente finale e perché cercherà il sito web e dovremmo progettarlo in modo che sia utilizzabile ed utile all’utente ed ai nostri clienti.
Se, per esempio, immaginiamo che tu sia su questa pagina che stai leggendo per capire cos’è un sito web ed anche quale sia il nostro modo di lavorare in fase di progettazione e realizzazione dello stesso, questa pagina dovrà fornirti tutte le informazioni che ti servono e stimolarti a saperne di più attraverso un contatto diretto con noi (lead generation).
A cosa serve, davvero, un sito web?
Un sito web serve essenzialmente a fornire informazioni e/o a vendere uno o più prodotti e servizi.
La sua progettazione e la conseguente realizzazione deve quindi partire da questa considerazione e deve tener conto dei molti aspetti che contribuiranno alla efficacia delle azioni di marketing di cui il sito web è parte integrante.
Lo scopo finale è arrivare al successo di una strategia di marketing di cui, ripetiamo, il sito web è un ingrediente fondamentale ma non è l’unico.
Progettazione e realizzazione siti web, di cosa tener conto.
Innanzitutto bisogna tenere in debita considerazione lo scopo finale del sito web, è informativo? Istituzionale? È un e-commerce? Un portale orizzontale o verticale? Come deve essere gestito? Da chi? Come viene visitato? Da chi? Inoltre bisogna considerare l’indicizzazione e la SEO (Search Engine Optimization) perché progettare un sito web le cui pagine si posizionino bene sui motori di ricerca è più semplice e meno costoso che fare il lavoro di posizionamento su un sito mal progettato.
Quali strumenti bisogna integrare nel sito web?
Se si ha intenzione di impostare campagne di advertising magari utilizzando la rete di ricerca di Google, campagne di display advertising, Facebook ADS o altro; è necessario che in fase di progettazione e realizzazione del sito web si consideri la presenza di una o più landing pages e magari un form di iscrizione ad una mailing list.
Non deve inoltre mancare l’inserimento dei codici Analytics e l’implementazione di tutti gli strumenti per monitorare il sito e le campagne di advertising (necessarie).
Ecco perché prima di realizzare il sito occorre avere una strategia di marketing o commerciale che sottenda alla sua progettazione.
La Search Console di Google
Uno degli strumenti più interessanti forniti dalla stessa Google per rendere visibile ai webmaster gli eventuali problemi di un sito internet è la search console, non tutte le web agency rendono aperto al cliente l’utilizzo della console, noi lo facciamo perché ci sentiamo partner dei nostri clienti ed è nostro interesse che essi abbiano i risultati che si aspettano.
L’accesso alla Search Console permette al cliente di verificare la buona realizzazione tecnica del sito e di concentrarsi sugli altri aspetti del web marketing.
Chi deve progettare e realizzare un sito web?
Sono molti i fattori da tenere in considerazione ed un sito web non può essere progettato e realizzato solo da un web designer e tanto meno da uno sviluppatore software o da un grafico.
La progettazione e la realizzazione di un sito web deve essere affidate ad un team che abbia al suo interno le diverse competenze necessarie dalla grafica web, al web marketing, dalla Search Engine Optimization al copy ed ancora il progettista che si occuperà della user experience, il social strategist che indicherà le migliori soluzioni per la interazione con i social networks ed infine il project manager che garantirà il rispetto dei tempi di realizzazione del sito e la qualità del lavoro finale.
Sito web responsive, perché è indispensabile.
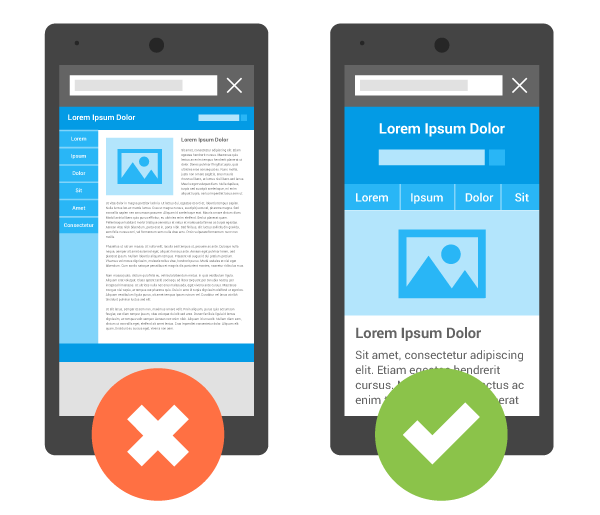
Un sito web che non sia ottimizzato per essere ben visualizzato su qualsiasi device e con schermi di qualsiasi misura è destinato a perdere inesorabilmente visibilità e posizione nelle ricerche. Il motivo è ovvio. Un sito web non responsive diventa di difficilissima consultazione per gli utenti i quali in grandissima parte approcciano il web prioritariamente in mobilità.
Secondo Google negli Stati Uniti (ma in Italia la situazione è più o meno la stessa) il 94% delle ricerche per informazioni locali avviene da smartphone ed il 77% delle medesime ricerche avviene da casa o da lavoro, ambienti dove è presente un computer desktop, significa evidentemente che lo smartphone è diventato lo strumento principale delle nostre ricerche.
Avere un sito che non si visualizza bene da smartphone è un errore grave. Il tuo sito si visualizza bene? Fai il test di Google cliccando sul Test di ottimizzazione mobile.

Il sito web della tua azienda deve essere efficace ed efficente.
Quante volte hai sentito parlare di siti web realizzati e mai utilizzati, quante delusioni hai avuto tu stesso.
Il sito web non è, da solo, la soluzione ad ogni problema ma è sicuramente un elemento indispensabile del marketing della tua azienda, grande o piccola che sia.
la nostra agenzia non si limita a disegnarti un bel sito web, realizziamo per te una completa strategia per fare in modo che il sito web non diventi uno spreco di risorse ma sia esso stesso una risorsa.
Responsive
Abbiamo già scritto della l’importanza di un sito web responsive, per quanto ci riguarda realizziamo solo siti responsive seguendo scrupolosamente le indicazione di Google per la migliore indicizzazione dei siti web. Senza dimenticare la possibilità che per il nostro cliente sia più utile una App mobile.
Ottimizzazione per i motori di ricerca
Molti tendono a presentare la SEO (search engine optimization) come un’arte che solo pochi sono in grado di capire e maneggiare. In realtà pur restando una attività complessa perché le novità sono continue e la concorrenza è forte (tutti vogliono essere in prima pagina), la SEO On PAGE ovvero la parte della ottimizzazione che riguarda gli aspetti prettamente tecnici del sito segue regole precise. Noi realizziamo i siti dei nostri clienti seguendo le regole che Google stessa indica (vai ai suggerimenti di Google per la realizzazione di un sito web)
Web Design e usabilità
La progettazione e realizzazione di siti web deve rispondere a stringenti regole di usabilità. La tendenza ad utilizzare sempre di più gli smartphone ha reso più complesso realizzare il design, il poco spazio a disposizione costringe ad essere concisi, semplici ed esaustivi; il tutto nello spazio di uno smartphone. Non è semplice ma è la nostra professione e la facciamo con passione e competenza.
Perché scegliere noi.
Perché noi non sviluppiamo solo siti internet ma ti garantiamo anche:
- Sito web responsive
- Ottimizzazione SEO
- Progetto e strumenti di web marketing
- Assistenza pre e post realizzazione del sito
- Campagne di digital advertising che ti porteranno risultati concreti.
- Pubblicità su Facebook
- Campagne Google Ads